Exchange events between Vue.js & Phaser 3 using Vuex
 ’ve lost a lot of time struggling to find solution — how to share state between vue.js & Phaser. Currently, I’m interested in learning node.js and decided to do it by developing a browser multiplayer game.
’ve lost a lot of time struggling to find solution — how to share state between vue.js & Phaser. Currently, I’m interested in learning node.js and decided to do it by developing a browser multiplayer game.
Although I have some experience in Vue.js, so I decided to use it for some stuff to interact with player and show some game information, like: player auth, displaying game statistics or anything you can imagine)
Because Phaser runs as a standalone application, and you can’t push or pull information from it, you need to use some tricks with third party self-state tools.
I couldn't find how to pass some variable into Phaser through the init process of the game, like event emitter or observer. Also, I found a lot of questions on forums or under YouTube videos — without any response. I decided to write this short article because I hope to help other struggle developers who will search the same feature later.
To integrate Phaser with Vue.js I used:
Here is my solution how to exchange events & data between vue.js & phaser:
- Create an empty project(I made it via vue-cli)
vue create my-awesome-project
cd my-awesome-project
yarn add phaser vuex @ion-phaser/core
Do not forget to make changes or create /vue.config.js. Without those configs, you will be unable to load assets (images for our game objects).
2. Integrate phaser into vue.js
Add next 2 lines in your entrypoint(/src/main.js):
import { defineCustomElements as defineIonPhaser } from '@ion-phaser/core/loader'
defineIonPhaser(window);
3. Create Vuex storage:
Add vuex to vue.js app:
import store from './store'
....
....
createApp(App)
.use(store)
.mount('#app');
Create new file — /src/store/index.js. Here we have only one variable in state and one mutator to change it state. We will use it in the next step.
4. Create basic game scene:
I'll use code snippet with game logic from — phaser official docs — link.
For it I’ll create game component — “/src/game/Game.vue”
Here we added a block — watch — that will watch on state variable— count. When count equals to 5 — Game ends and popup would show. Surely you will change it to more beautiful decision, with complex logics in your game, it's just example of how to exchange of state.
After that, put game scene(phaser logic) code into a separate file : /src/game/scenes/PlayScene.js
Interesting parts in this file are below:
import store from "@/store";
collectStar(player, star) {
star.disableBody(true, true);
store.commit('increment');
}
We import Vuex storage and on star collected— increment value of counter.
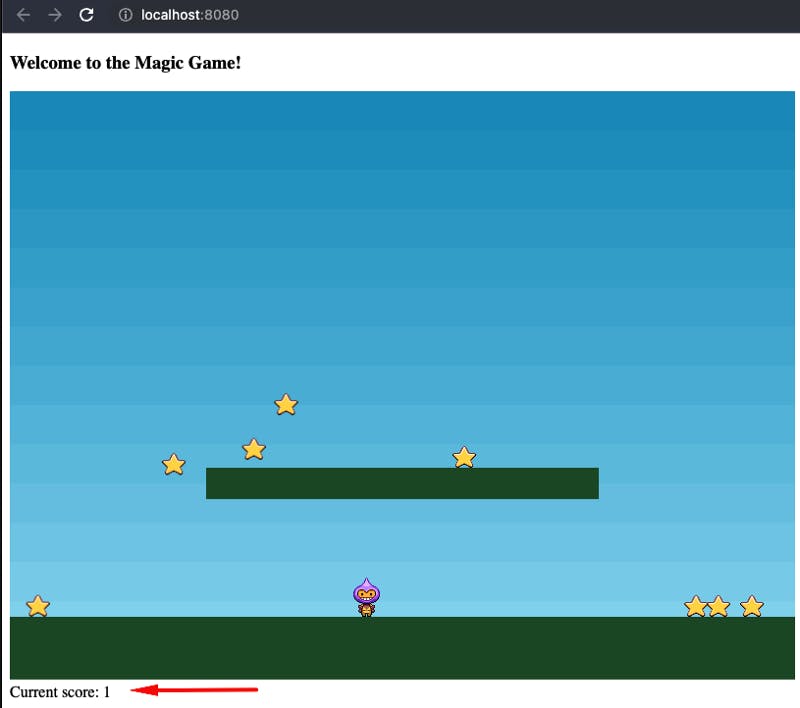
4. Get it all together & test:
Run: yarn serve
You must see next screen:

Let’s summarize what we did:
- installed Vuex to our project
- created storage file
- connected Vuex to Vue.js(main.js)
- connected Vuex to Phaser (PlayScene.js)
- Listen for changes in Game.vue
That's all. Thanks for reading. Here is a link to repo with code.
PS: Hope this article was helpful for you. If you have some questions or ideas or just want to code together — fill free contact with me:)
